LINEがビシネスでも当たり前に使われるようになりました。
今の世代はメールよりチャットの方が身近なのかもしれません。
webサイトにも今の時代にあったチャット機能があると嬉しいですよね!
今回はホームページやブログにチャット機能を無料で導入する方法をご紹介します。
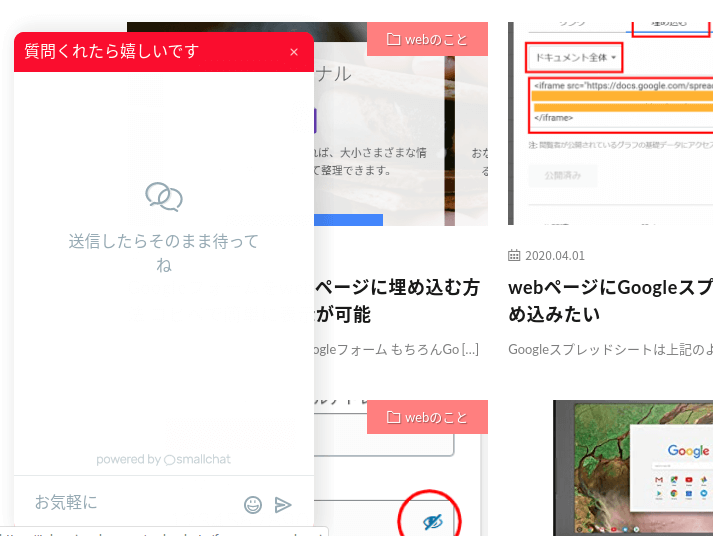
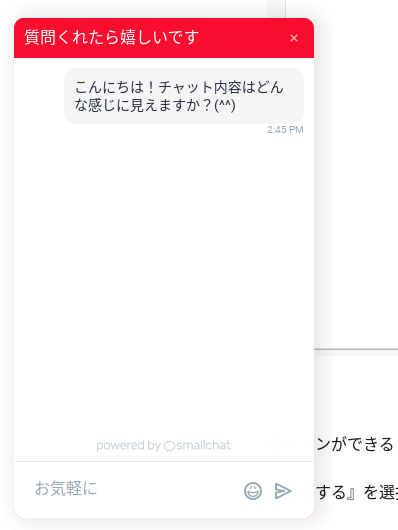
サイト上の見た目はこんな感じ※当ブログにも導入しています

使うのは SlackとSmallchat の組合せ
Slackの説明と登録方法(アカウント作成)はこちら
先にSlackを登録していると連携が楽です
SlackとSmallchatを連携する
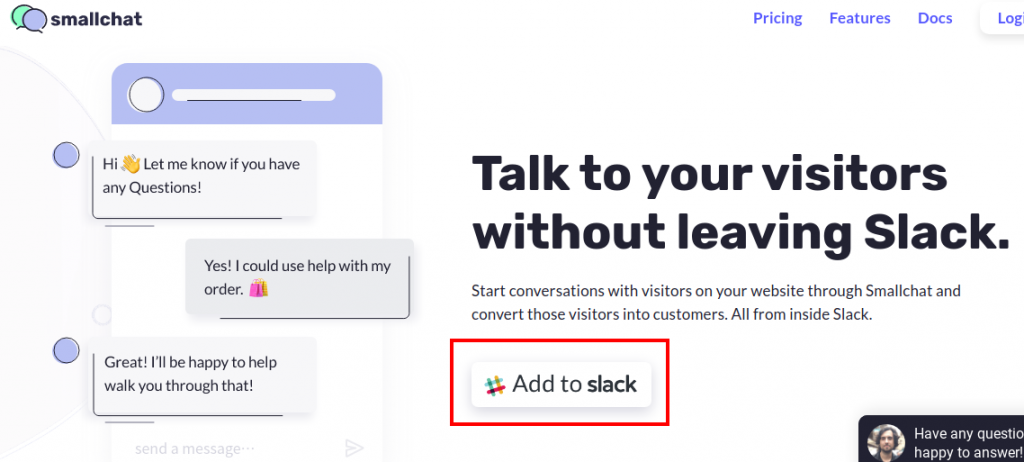
ここからSmallchatへアクセスする

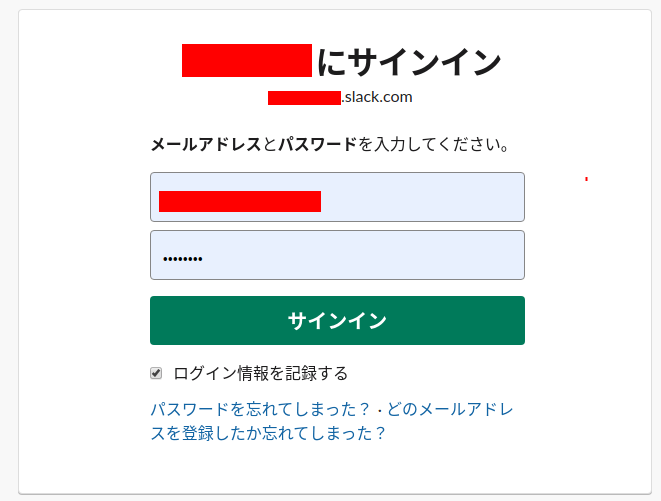
ログイン画面が出たらSlackに登録した内容でログインをしましょう

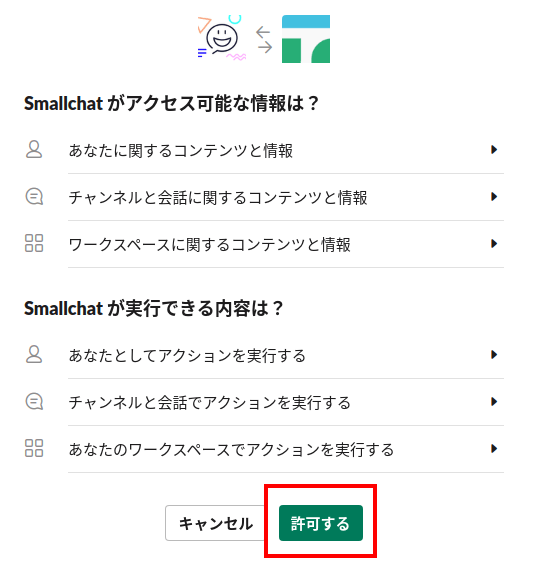
ログインができるとSlackとの連携許可の確認画面がでます。
『許可する』を選択しましょう。

好きなチャット名でチャンネルの作成
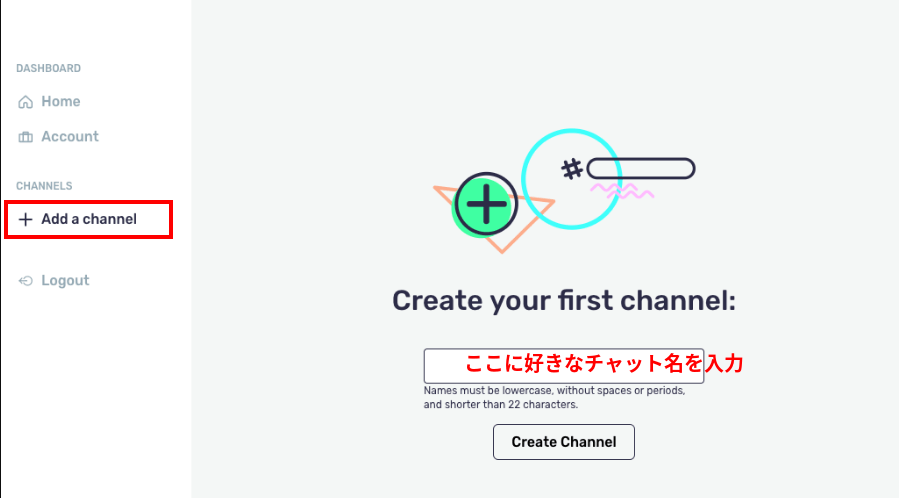
ログインができると管理画面が出てきます
左メニューから『Add+channel』を選択してチャンネルを作成しましょう
チャンネルとはチャットが開始された際に表示されるトークルームみたいなものです


私は泣ける小説をまとめたサイトを運営していたので『nakeru』というチャンネルを作りました。
Slackを開いて連携できているか確認
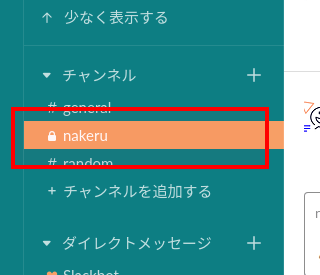
チャンネルを作成したら今度はSlackを開きましょう。
先程作成したチャンネルがスラック上に表示されていればOKです。

Smallchat内で作成した『nakeru』が表示されています。OKですね。
ダグをコピペでwebページ内に貼り付ける
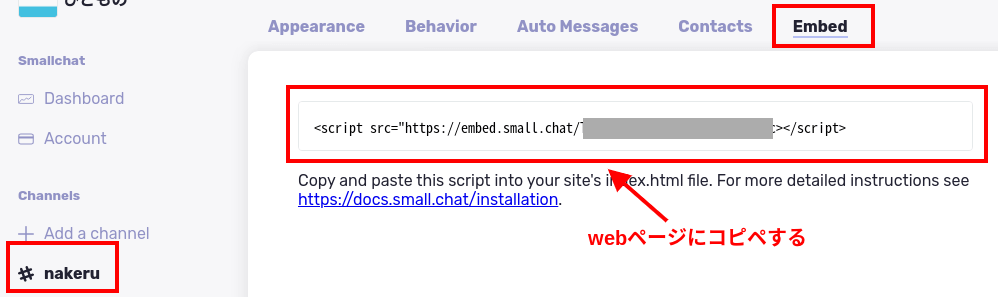
チャット機能を導入したいwebサイトへチャットのタグをコピペします。

Smallchat上で作成したチャンネル『nakeru』をクリックすると設定画面が表示されます。
その中で『Embed』をクリックするとチャット埋め込み用のタグが表示されますのでこれをチャットを導入したいwebサイトへ貼り付けます。
実際にチャットに入力してみる
では実際に入力してみましょう

導入したホームページから入力してみます。
チャットの確認と返信はSlackから行う
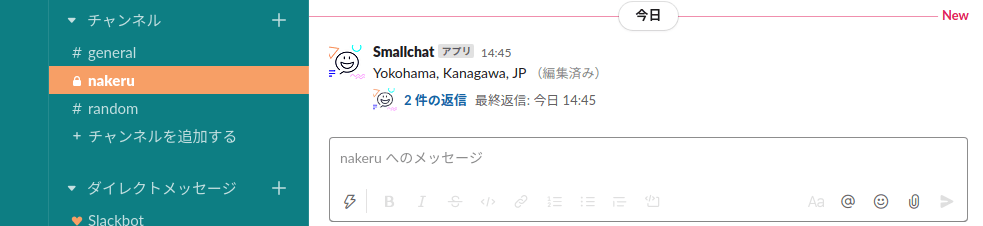
Slackの管理画面を確認してみましょう

はい!ちゃんとメッセージが届いてますね!『2件の返信』をクリックしてみましょう※1件はメッセージを送った人の地域が自動的に送信されています

こんな感じにSlack画面で確認ができます。
ではメッセージに返信してみましょう。
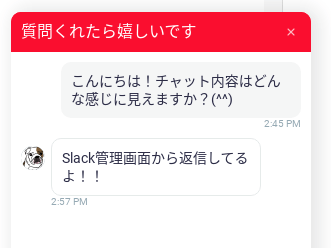
導入したホームページで確認してみると・・

おー!!いい感じです!レスポンスもよく送信するとすぐに反映されます。
これだけで自分のホームページやブログにチャット機能が導入できます。
Slackのスマホアプリを入れておけばスマホで通知を受けて返信も可能

スマホアプリを入れておけばこのように通知も受けることができます。もちろん返信も可能。大切なお問合せを逃さないためにも必須かもしれませんね
実はチャットの見た目も無料でカスタマイズ可能です。
その方法は次の記事でご紹介します。
是非導入してみてください