
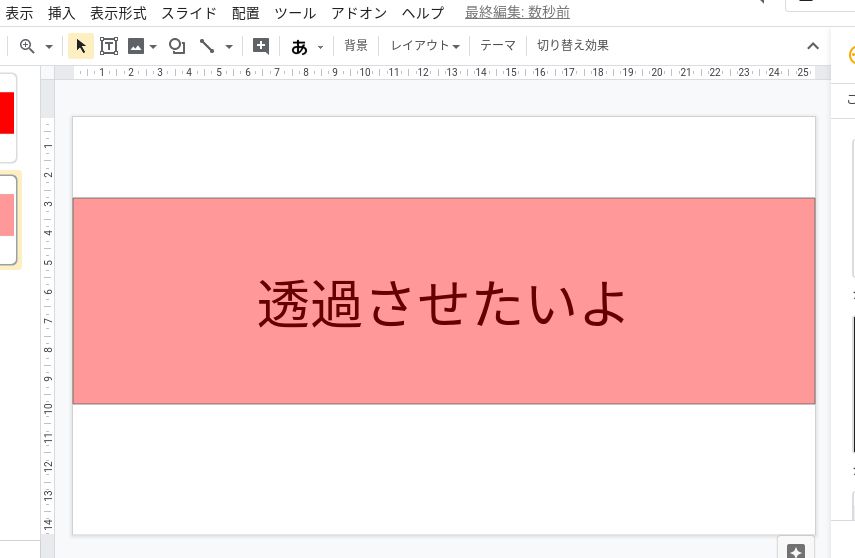
Googleスライドでも図形の透過が可能です。
図形透過の手順
- 図形を作成
- 色設定で「カスタム」を選択
- 「透過度」で設定可能
詳しく説明します。
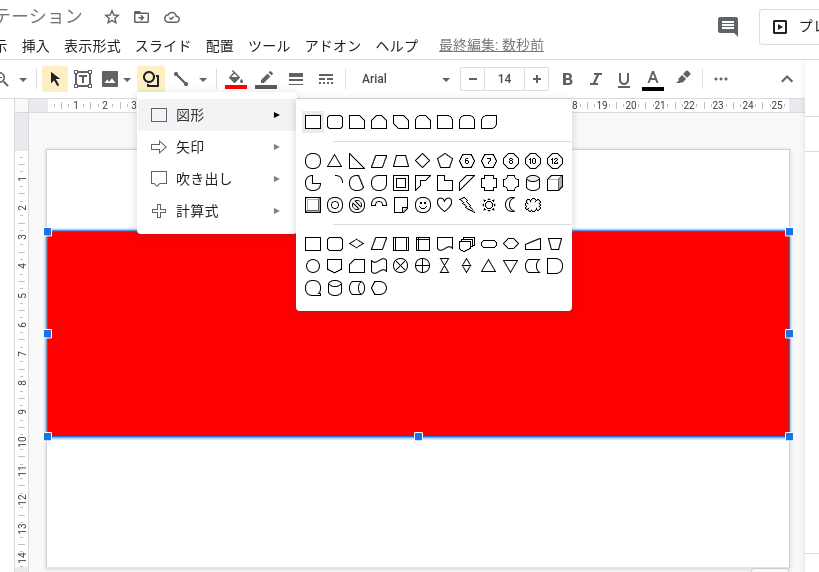
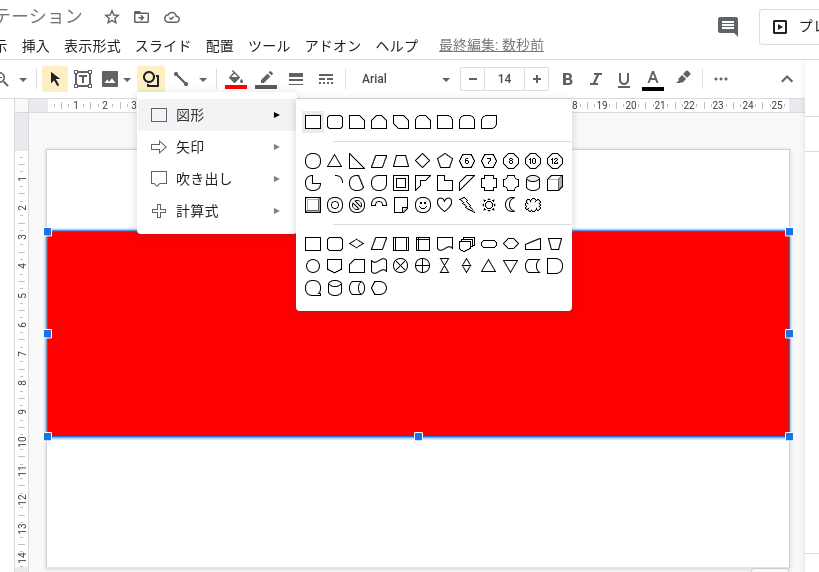
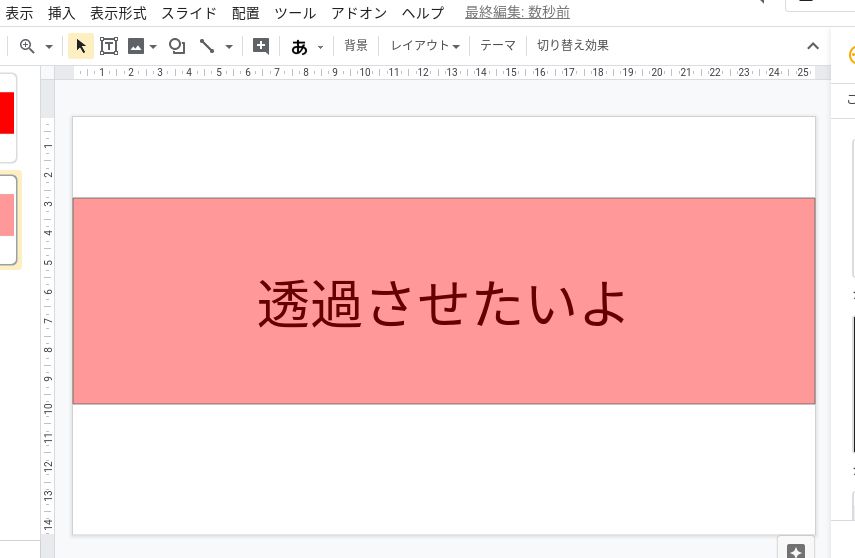
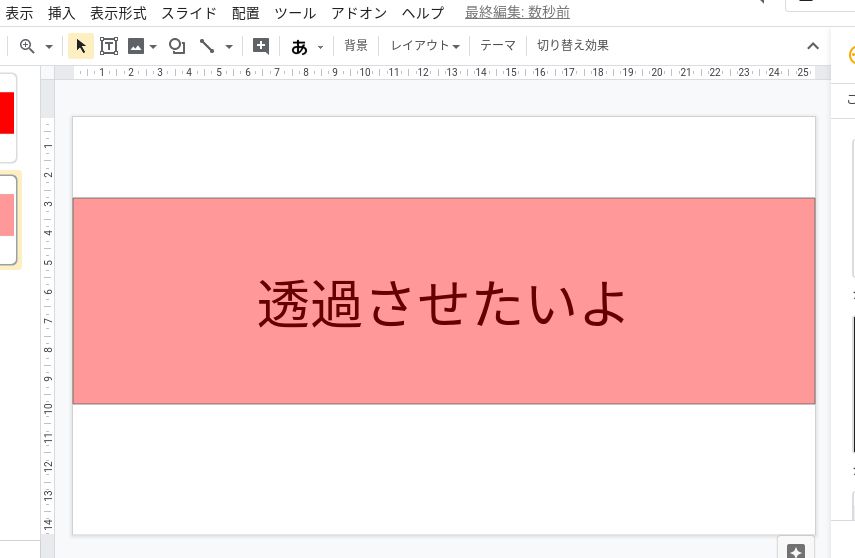
図形を作成


まずは普通に図形作成
もちろん四角でなくてもOKです。
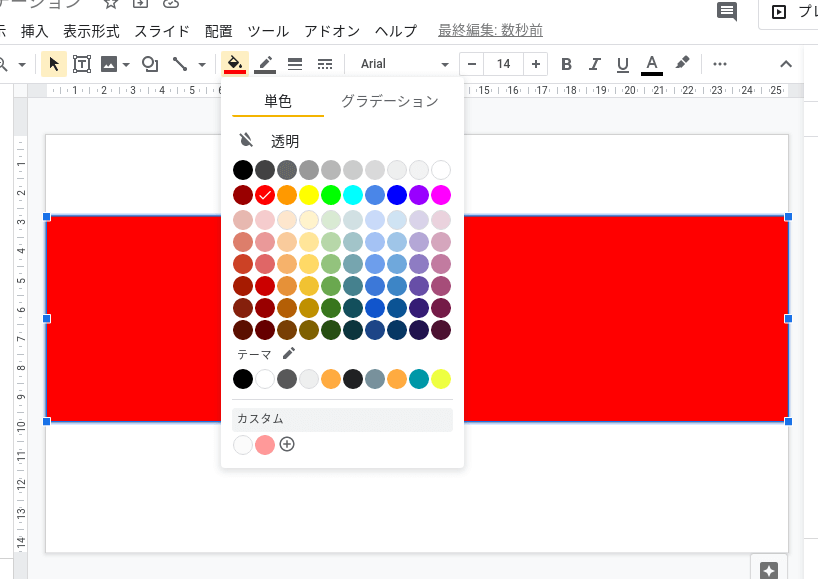
色設定で「カスタム」を選択


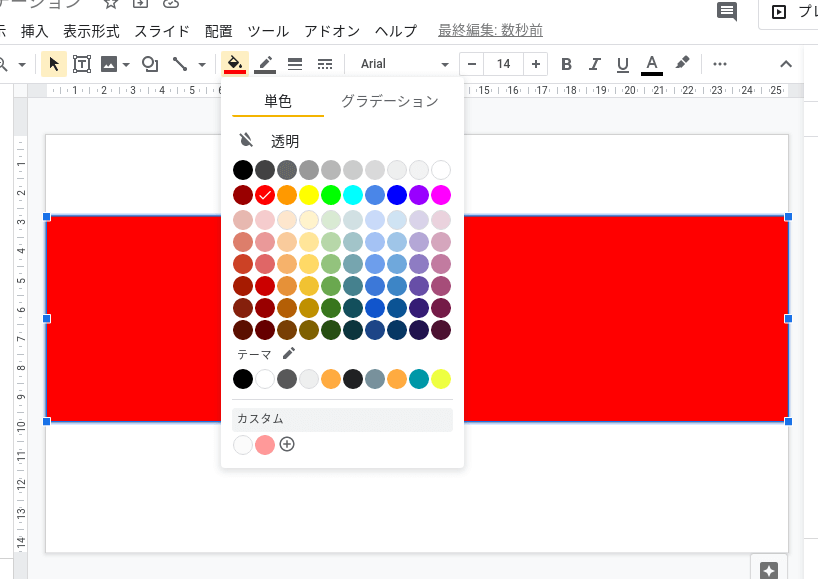
図形を作成したら色選択のメニューを開きます。
下の方に「カスタム」という項目があるのでそちらをクリック
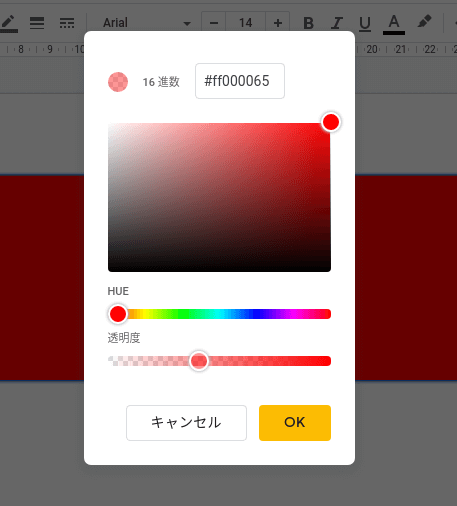
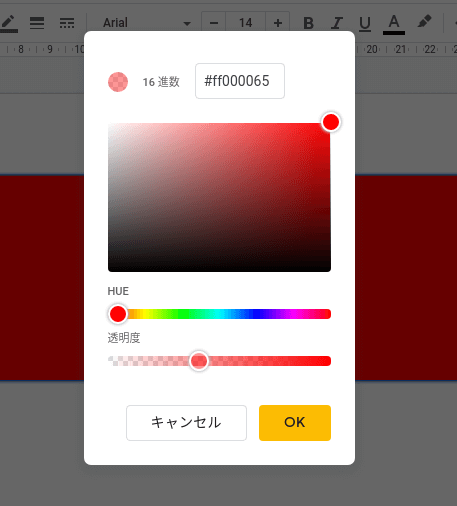
「透過度」で設定可能


「透過度」という項目があります。
これを調整することで図形を透過させる事が可能です。
希望の透過度にタブを動かしてOKを選択



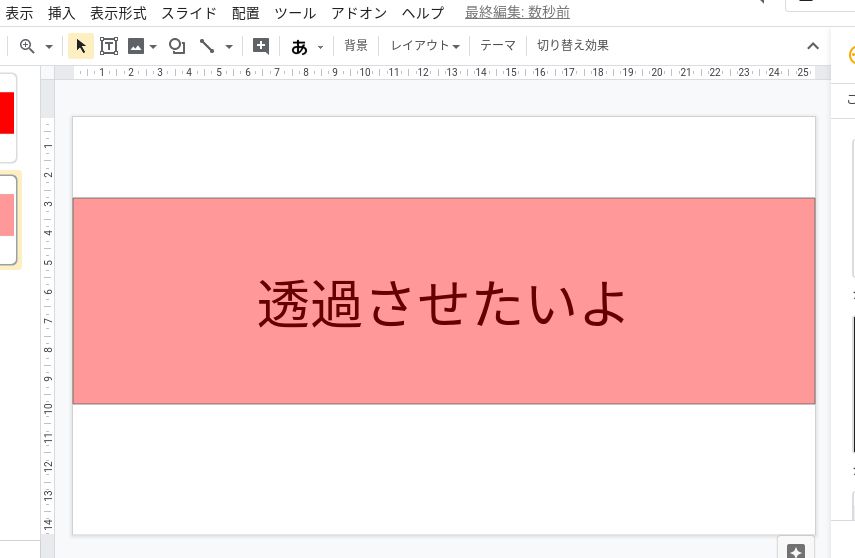
簡単に図形を透過させる事ができました。
一部記事で透過できないと見かけたので参考までに紹介しました。