表示しているサイトのワイヤーフレームを1クリックで作成してくれるツールがあります。
その名も「Wirify」
Wirify を使ってみる
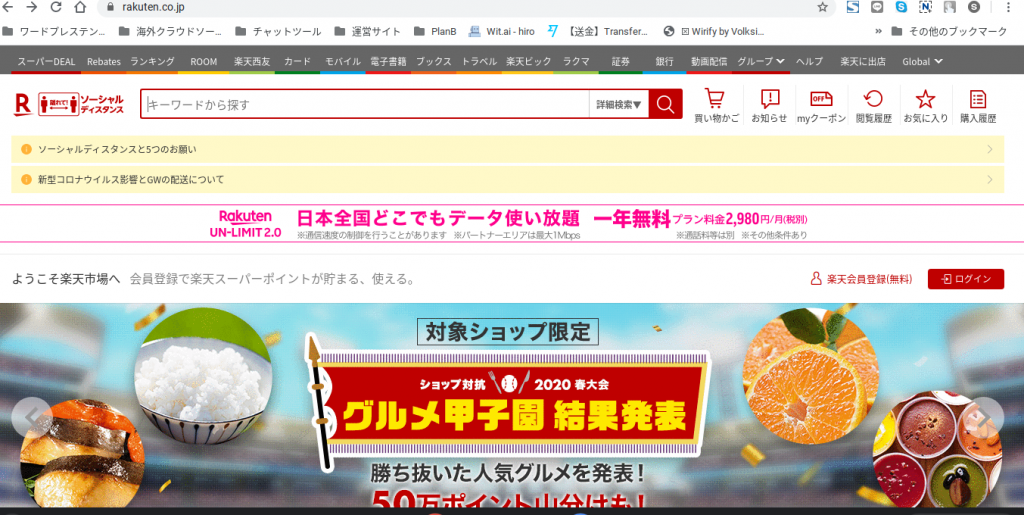
楽天サイトで使ってみる

このサイトが

こんな感じにワイヤーフレーム化されました。
Wirify の使いかた
Wirifyのサイトをブックマークバーに入れる
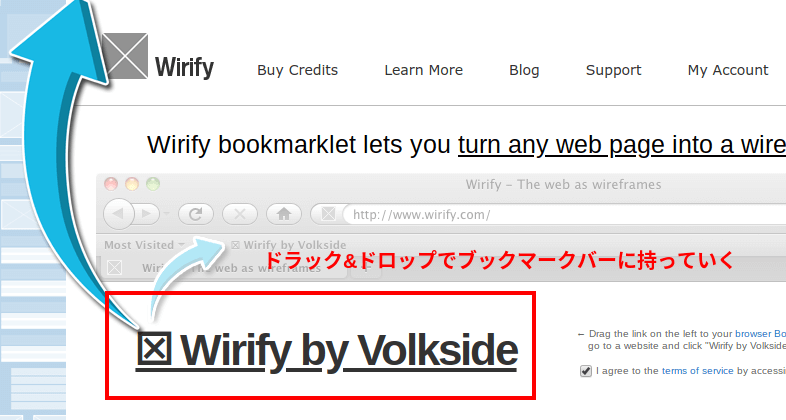
まずはWirifyのサイトへアクセスします
赤の□で囲んだ部分をドラック&ドロップでブックマークバーへ持っていき追加してください。


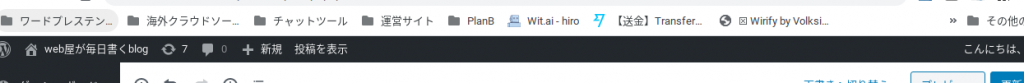
ブックマークバーに追加されました。
ワイヤーフレームを作成したいサイトへアクセスし先程追加したブックマークをクリック
今回は楽天サイトを参考にしました。
使い方は至ってシンプル。サイトを表示させた状態で先程追加したブックマークをクリックします。

これだけでサイトをワイヤーフレームかしてくれます。
ダウンロードや編集などは有料です
ただしダウンロードや編集などは有料のようです。
ワイヤーフレームイメージだけ使いたい場合は全画面のスクリーンショットをとってもいいかもしれませんね。
話のネタにつかってください。