Googleフォト内の写真をアップロード無しでワードプレスの記事内に表示することができます。
手順
- ワードプレス用にGoogleフォトの共有アルバムを作る
- 共有アルバムのリンクをChromeのシークレットモードで開く
- 画像を選択して右クリック『画像アドレスをコピー』
- 『画像』の『URLから挿入』を選択してコピーしたURLを張り付け
ワードプレス用にGoogleフォトの共有アルバムを作る
まずはブログ用にGoogleフォト内に新しく共有アルバムを作成します。
共有アルバムとはだれかとアルバムを共有して自分以外も写真が見える状態にすることです
今回は『ワードプレス共有』としました。
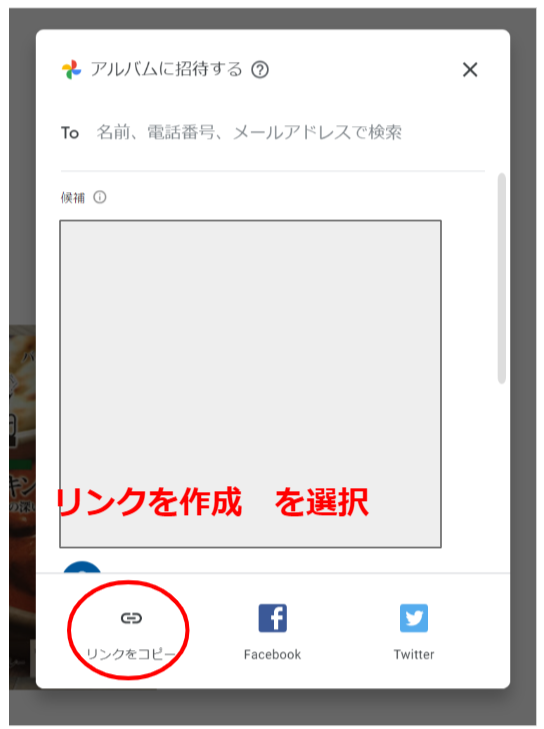
右上のアイコンを選択し『リンクをコピー』を選択します。
これで共有アルバムの作成は完了です。


共有アルバムのリンクをChromeのシークレットモードで開く
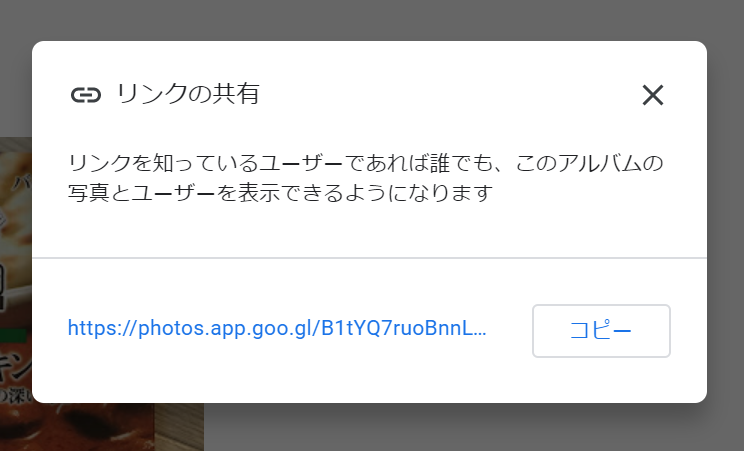
『リンクをコピー』を選択すると共有のURLが表示されます。
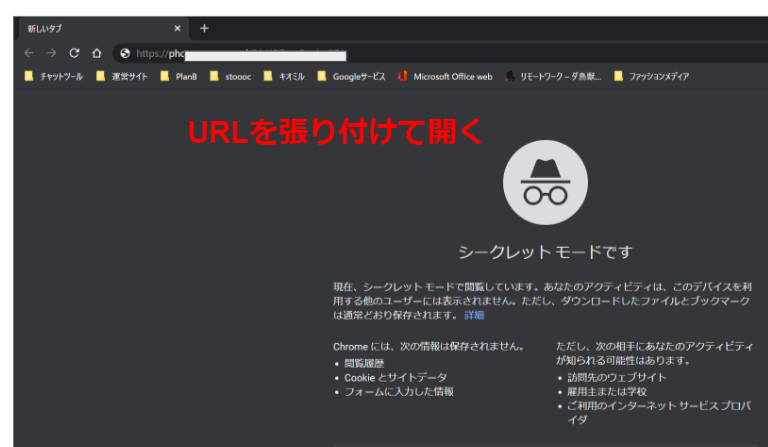
それをChromeのシークレットモードで開きます。
『シークレットモード』で開くというのが大切です。


画像を選択して右クリック『画像アドレスをコピー』

シークレットモードで共有アルバムを開いたら画像を選択します。
右クリックをして『画像アドレスをコピー』を選択。
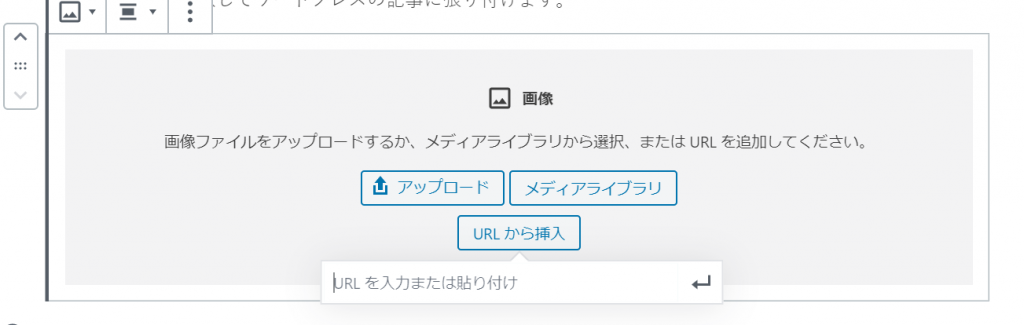
『画像』の『URLから挿入』を選択してコピーしたURLを張り付け


画像が無事表示されました。
簡単ですので覚えておくと便利ですね。