
Googleスライドでテキストにリンクを設定して
同じスライド内の特定のページへ移動する設定方法をご紹介
【設定の手順】
- リンクを付けたいテキストを選択
- メニューの「挿入」から「リンク」を選択
- 「このプレゼンテーションのスライド」から移動させたいスライド名を選択
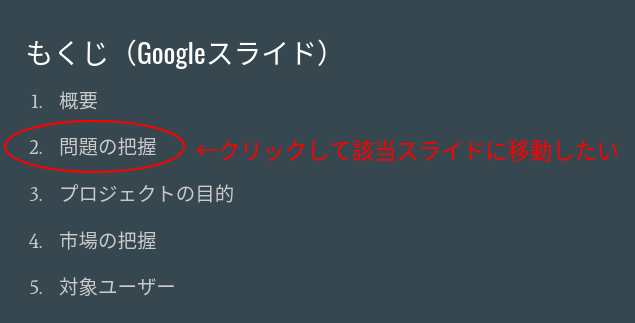
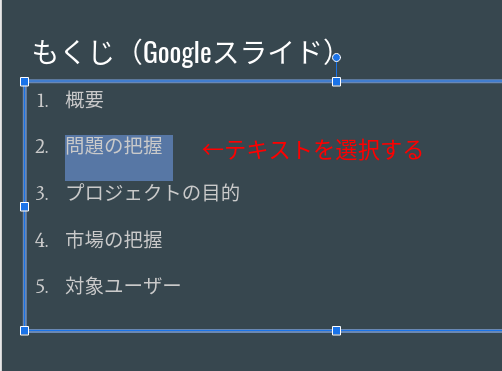
リンクを付けたいテキストを選択
まずはクリック元のテキストを選択します。

「問題の把握」を例として説明します。
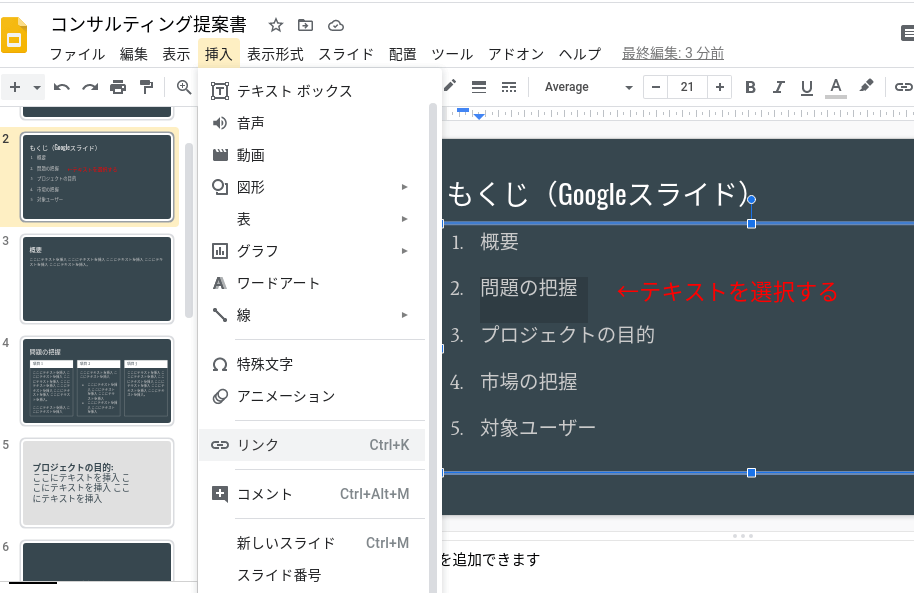
メニューの「挿入」から「リンク」を選択

テキストを選択した状態でメニュー「挿入」から「リンク」を選択
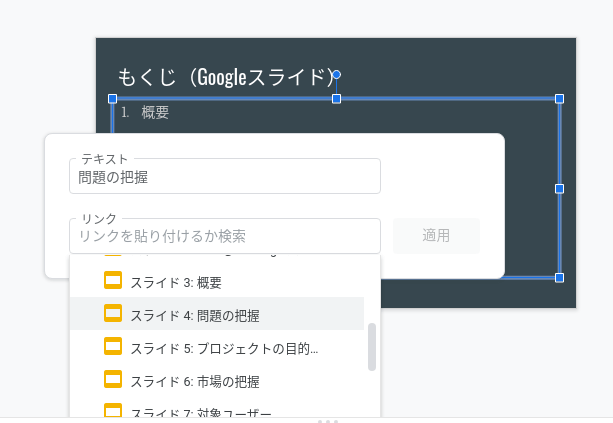
「このプレゼンテーションのスライド」から移動させたいスライド名を選択

メニュー内の「リンク」をクリックすると「このプレゼンテーションのスライド」という表示が出ます。
その中でクリックで移動させたいページを選択します。
今回の例では「スライド4問題の把握」ですね

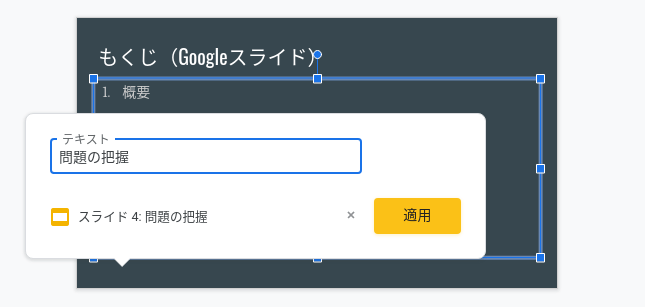
「適用」をクリックして完了です。

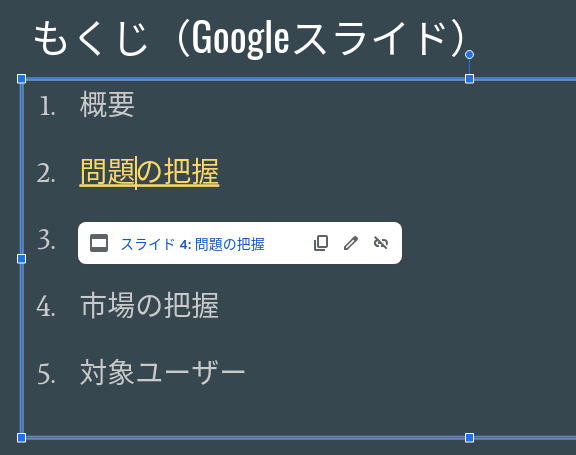
色がついてリンクが設定されていますね。
この部分をクリックすると該当スライドへ移動することができます。
参考になれば幸いです。