アンケート集計などに便利なGoogleフォーム
もちろんGoogleフォーム単体で使うことができますが今回はwebページに埋め込む方法を紹介します。
フォームを作成する

先ずはGoogleフォームのサイトからフォームを作成します

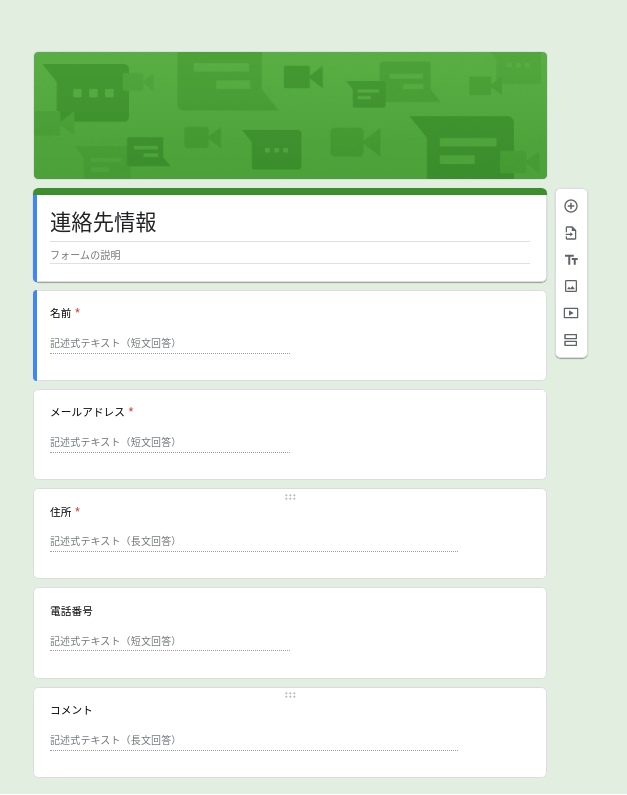
今回はテンプレートを使います。
埋め込み設定をする

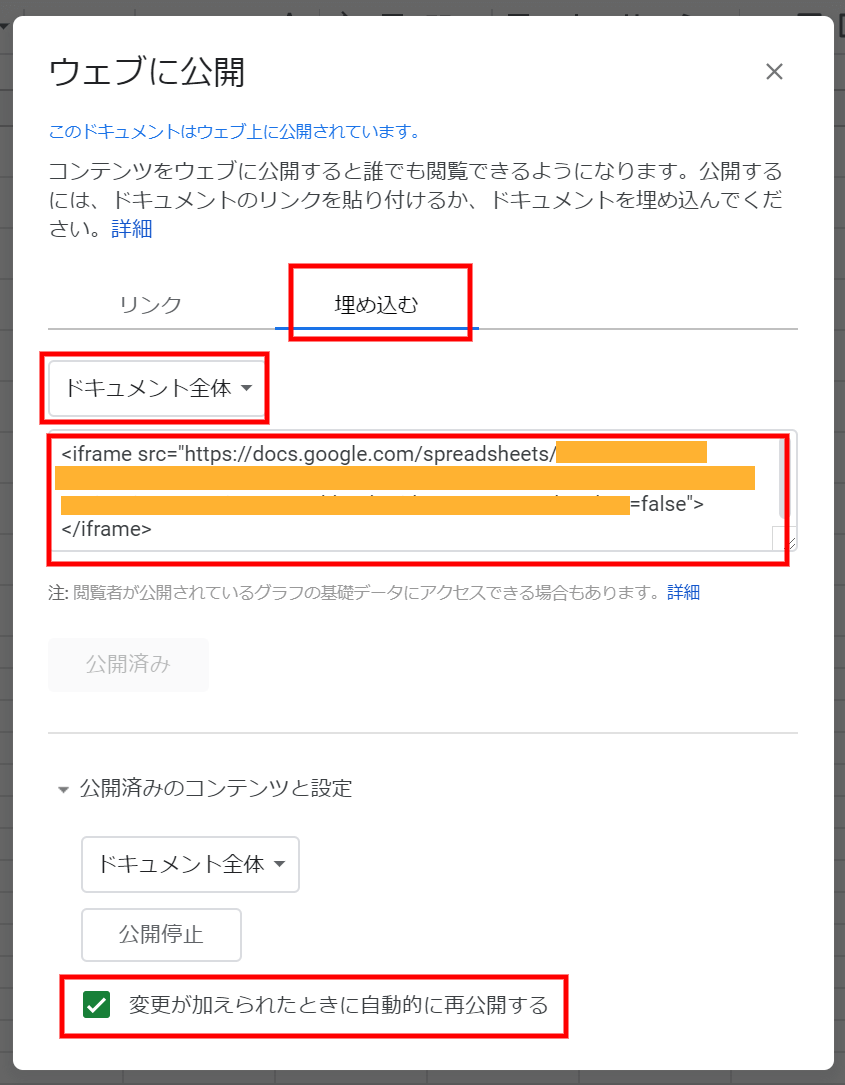
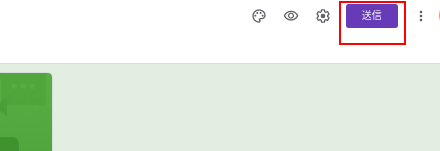
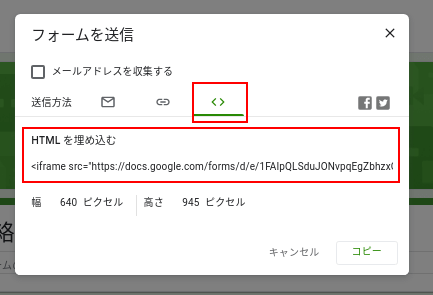
画面右上に『送信』という項目があります。そちらをクリックするとフォームの表示設定が開きます。
『送信方法』から『HTMLを埋め込む』を選択

送信方法は色々ありますが今回は埋め込みを選択しましょう。
選択をするとソースが表示されます。ここに表示されたHTMLをwebページに貼り付けます。
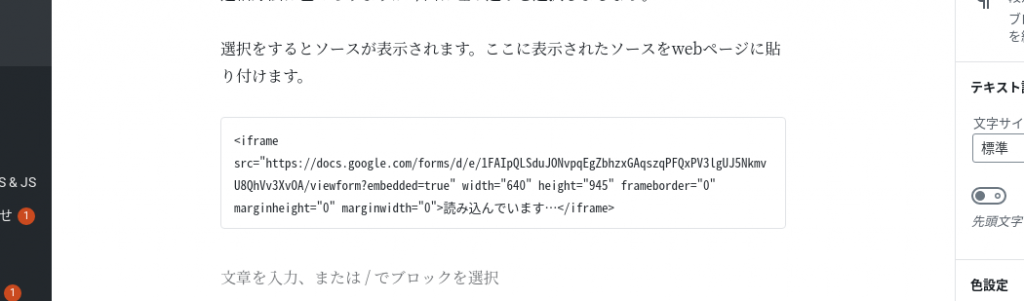
ページ内にHTMLを貼り付ける

WordPressの場合はこんな感じですね
投稿ページや固定ページにも同じように貼り付けるだけで設置が可能です。
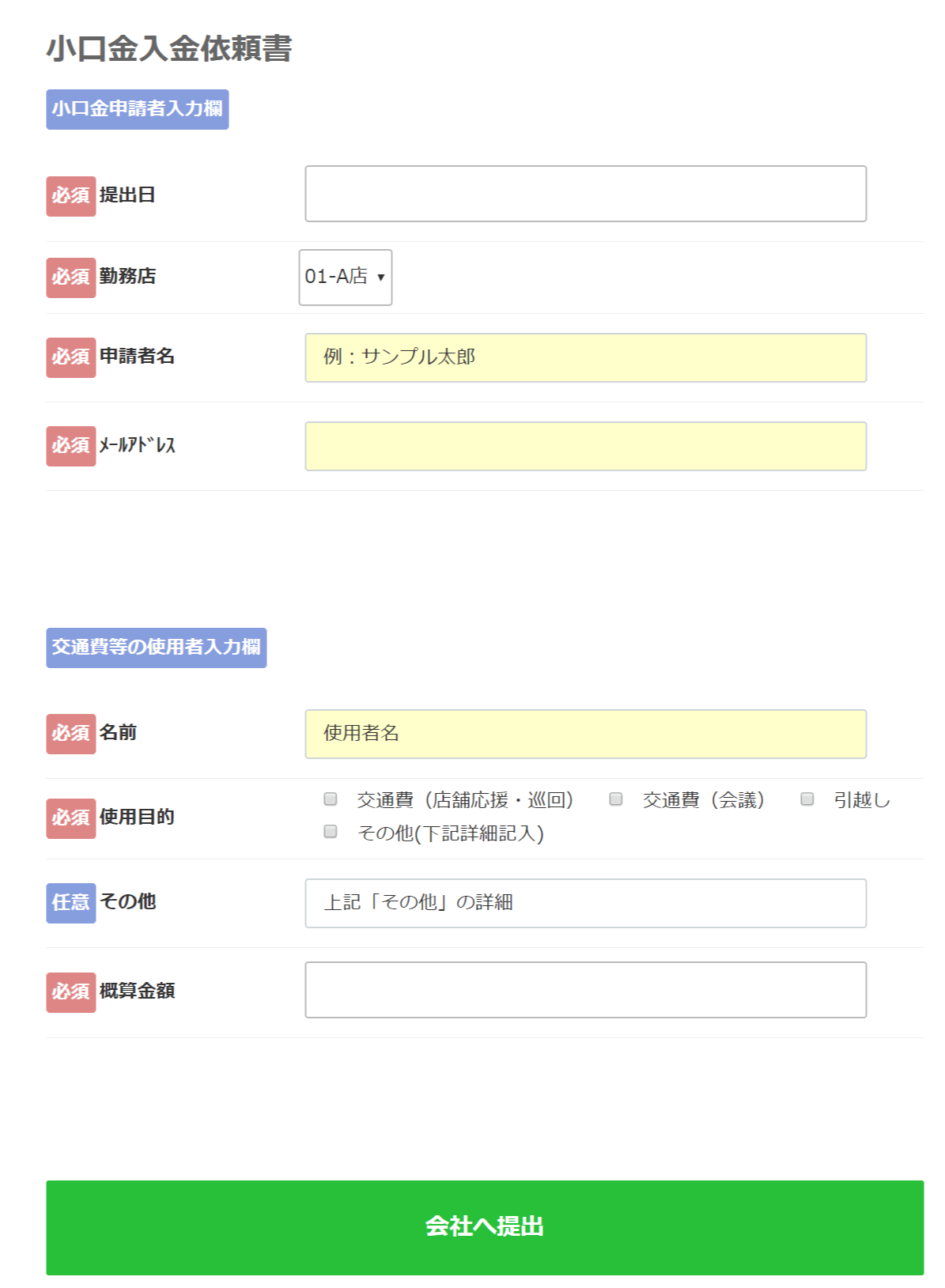
うまく貼り付けできていたら下のようにフォームが表示されます。
とても簡単ですね!
参考になれば幸いです