Googleスライドはwebページ内に埋め込むことが可能です。
今回はその方法を紹介します。
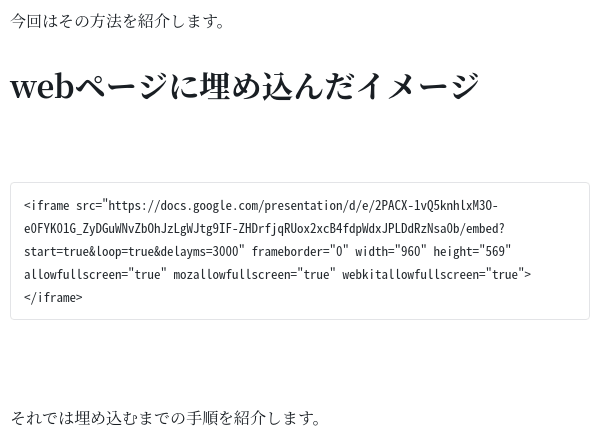
webページに埋め込んだイメージ
それでは埋め込むまでの手順を紹介します。
埋め込みたいGoogleスライドを開く
まずは埋め込みたいGoogleスライドを開きましょう

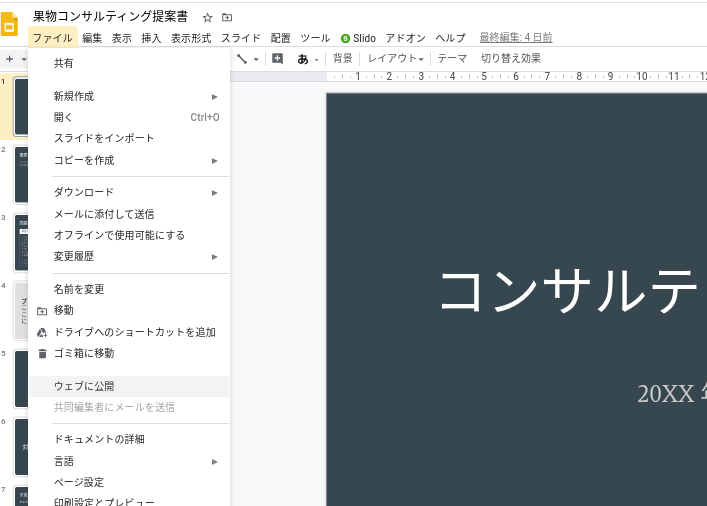
メニュー内の『ファイル』から『web味公開』を選択

『ファイル』を選択すると『ウェブに公開』が表示されています。わかりやすいですね。
公開設定を行う

・リンク
URLで直接アクセスするタイプ
・埋め込む
画面上でスライドの内容を表示させる
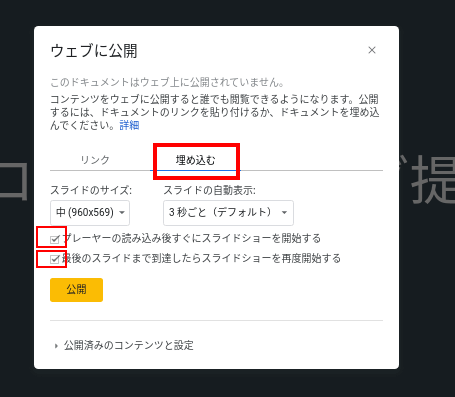
今回はwebページ内でスライドを表示したいので『埋め込む』を選択します。
- プレーヤーの読み込み後すぐにスライドショーを開始する
- 最後のスライドまで到達したらスライドショーを再度開始する
上記2点はお好みで選択してください。
選択が完了したら『完了』をクリックします。
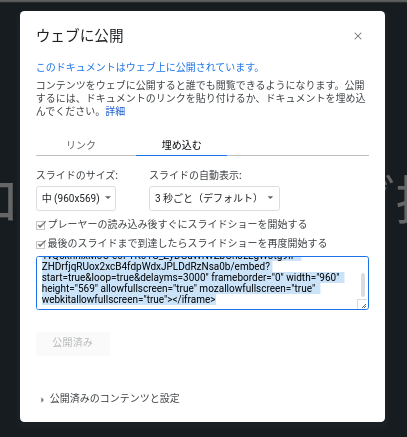
表示されたコードをコピーしてサイト内に貼り付ける

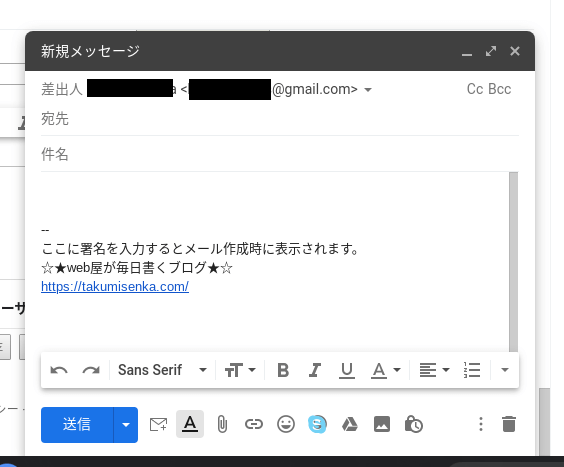
完了を選択すると画像のようにコードが表示されます。
これを表示させたいwebページ内に貼り付けます。
WordPressだと下記のようなかんじで貼り付けます。

これだけの手順でGoogleスライドの内容を表示させることができます。
マニュアル表示や社内アナウンスなどに使ってもいいかもですね