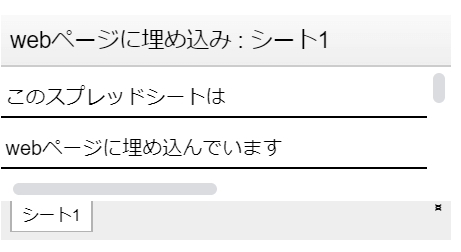
Googleスプレッドシートは上記のようにwebページ埋め込むことができます。
今回はこの埋め込み方を紹介します。
スプレッドシートのメニューから『ウェブに公開』を選択


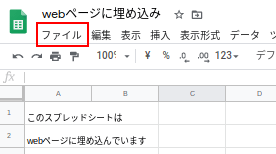
スプレッドシートの画面でメニューから『ファイル』を選択し
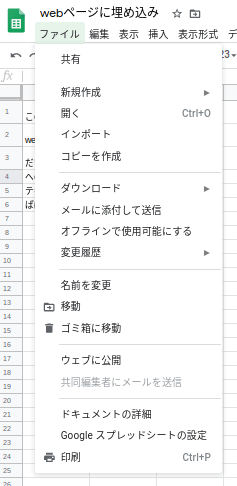
展開されたメニュー内『ウェブに公開』をクリックします。
スプレッドシートの公開設定をする

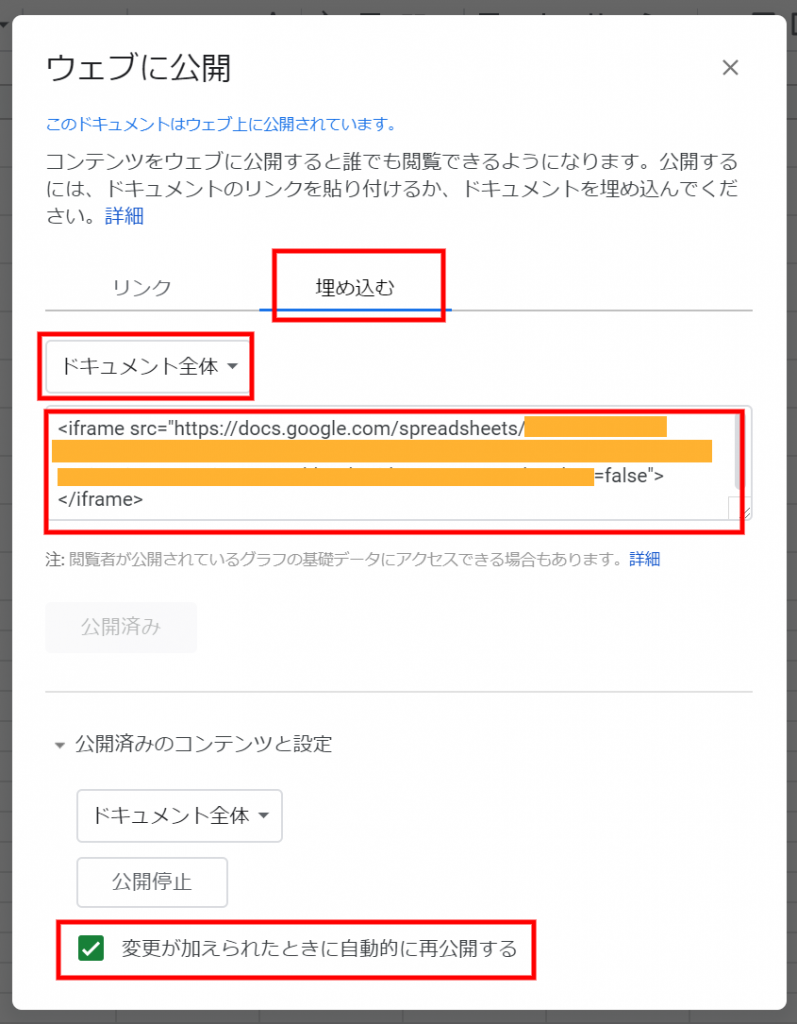
今回はwebサイトへ埋め込みをしたいので選択しから『埋め込む』をクリック
※『リンク』というのはクリックをすると直接スプレッドシートが開くようになります
公開の範囲設定
・ドキュメント全体 該当するスプレッドシートをすべて公開(すべてのシート)
・シート名選択 限定したシートのみ公開する
変更が加えられたときに自動的に再公開する
言葉のままですがスプレッドシートに追記や削除をした際に埋め込んだwebサイト上へ自動的に反映するかどうかを決める項目です。
※反映には10分程度かかるようです。
すべて設定をし終えたら表示されているソースコードをコピーします。
必ず設定後にソースコードをコピーをする
先にURLをコピーしてから公開の設定を変更するとソースコードも変わってしまいます。
間違いを防ぐため設定内容をすべて決めてからソースコードをコピーしてください
表示をカスタマイズしてみる

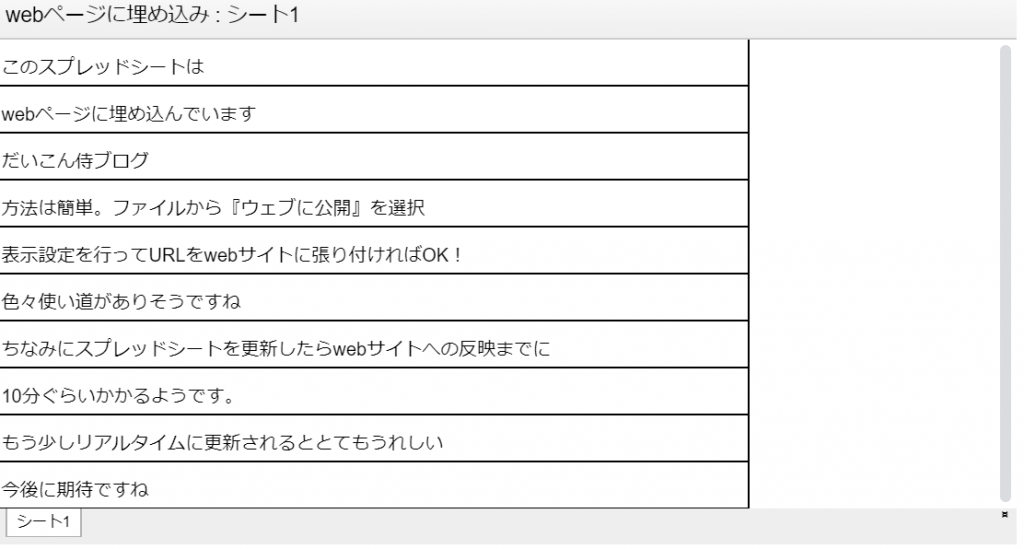
少し表示されている部分が狭いので広くしてみましょう
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxwai_yyyyyyyyyyyyyy/pubhtml?widget=true&headers=false"></iframe>style="width:90%; height:400px"<iframe style="width:90%; height:400px" src="https://docs.google.com/spreadsheets/d/e/2PACX-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxwai_yyyyyyyyyyyyyy/pubhtml?widget=true&headers=false"></iframe>そうすると下記の画像のように少し見やすくなりましたね

参考になれば幸いです。